
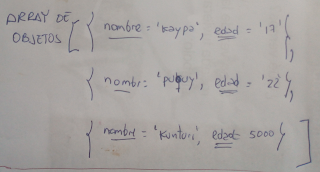
Array de Objetos El siguiente es un ejemplo de array de objetos, aunque aun no cumple el standar JSON, para que sea JSON, el array deberia tener un nombre.

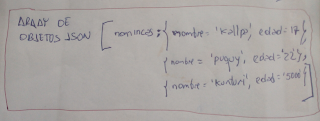
Array de Objetos JSON Un Array de Objetos JSON es aquel que ademas de los objetos, tiene un nombre ya asignado con antelacion, por ejemplo en este caso el nombre es nomincas..

Enviando Cadenas Simples Ejemplo resumido A continuacion pondre parte de codigo necesario para enviar una cadena simple, para una referencia completa, ir mas abajo a la seccion codigo fuente del cliente.
Y del lado del Servidor
@app.route('/recjson', methods = ['POST']) # interactua con newdoc.html
def recjson():
# read json + reply
data = request.json
print(data)
return 'ok'
Debo agregar que si no hubiese aplicado la funcion ydata = JSON.stringify(vdata) sobre la variable a enviar, el servidor no hubiese recibido ningun dato, osea la sentencia stringify, es indispensable.
Enviando cadenas con caracteres especiales
Se procede igual que en el envio de cadenas
vdata = 'Mañana sera un gran día'
ydata = JSON.stringify(vdata)
...
data: ydata,
Enviando cadenas con caracteres especiales y de escape
Se procede igual que en el envio de cadenas
vdata = 'Mañana sera un gran\n \n día';
ydata = JSON.stringify(vdata)
...
data: ydata,
Enviando enteros
Se procede igual que en el envio de cadenas con la excepccion que en el lado del cliente no se incluyen los apostrofes, por ejemplo:
vdata = 45
ydata = JSON.stringify(vdata)
...
data: ydata,
Enviando Numeros reales
Se procede igual que en el envio de cadenas con la excepccion que en el lado del cliente no se incluyen los apostrofes, por ejemplo:
vdata = 45.45
ydata = JSON.stringify(vdata)
...
data: ydata,
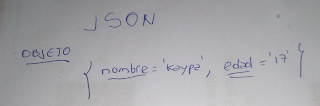
Enviando un objeto
Se procede igual que en el envio de cadenas
var zdata = {nombe: 'kaypa', edad:'17'};
ydata = JSON.stringify(zdata)
...
data: zdata,
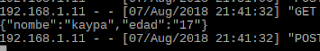
Y el resultado del lado del servidor:
Notese que los datos han llegado antecedidos por el caracter u', esto es asi debido a que el objeto enviado no tiene el formato json, para que tenga dicho formato se deberia incluir un nombre de variable, veamos un ejemplo
Enviando un objeto JSON
Se procede igual que en el envio de cadenas
Por el lado del cliente tenemos
var iteminca = {nombe: 'kaypa', edad:'17'}
ydata = JSON.stringify({inca:JSON.stringify(iteminca)});
...
data: ydata,
Por el lado del servidor tenemos
@app.route('/recjson', methods = ['POST']) # interactua con newdoc.html
def recjson():
# read json + reply
# variable = requests.args["persona"]
data = request.json
# print(variable)
obj = data['inca']
print(obj)
return 'ok'
Si nos fijamos en el servidor, veremos que los datos ahora si han llegado correctamente.

Enviando un array de objetos JSON
Enviar un array de objetos JSON es muy parecido a enviar un objeto JSON, veamos, por el lado del cliente tenemos:
Por el lado del cliente tenemos
var zdata = [{nombe: 'kaypa', edad:17},{nombre: 'puquy', edad:22},{nombre:'kunturi',edad:5000}]
ndata = JSON.stringify(zdata);
rdata = {inca:ndata};
xdata = JSON.stringify(rdata);
...
data: xdata,
Por el lado del servidor tenemos el mismo codigo anterior:
@app.route('/recjson', methods = ['POST']) # interactua con newdoc.html
def recjson():
# read json + reply
# variable = requests.args["persona"]
data = request.json
# print(variable)
obj = data['inca']
print(obj)
return 'ok'
Y por ultimo a continuacion pongo el print en el lado del servidor:
Por ultimo, a continuacion pondre el codigo fuente y del cliente y del servidor como para que se ubiquen en contexto.
Codigo fuente del cliente (browser)
{% block content %}
Hi, {{ user.username }}!
{% endblock %}
codigo fuente del servidor
from flask import Flask, jsonify, render_template, request, json, redirect, session, abort
from wtforms import Form, TextField, TextAreaField, validators, StringField, SubmitField
import os, sqlite3
#from app import app
app = Flask(__name__)
@app.route('/')
@app.route('/index')
def index():
user = {'username': 'JOs'}
posts = [
{
'author': {'username': 'John'},
'body': 'Beautiful day in Portland!'
},
{
'author': {'username': 'Susan'},
'body': 'The Avengers movie was so cool!'
}
]
return render_template('index.html', title='Home', user=user, posts=posts)
@app.route('/recjson', methods = ['POST']) # interactua con newdoc.html
def recjson():
# read json + reply
data = request.json
arr = data['objetos']
for x in range(0, len(arr)):
item = arr[x]
s= json.dumps(item)
print(s)
return 'ok'
if __name__ == "__main__":
app.run(debug=True,host='192.168.1.5', port=8874)
Hola buenas, muchas gracias por tu publicación, me ha servido mucho. Puedo hacerte una pregunta? es que los archivos cuando llegan al servidor son leídos como NoneType y no como string o entero por ejemplo. ¿Cómo puedo darles el tipo de dato para que python lo entienda como string o entero?
ResponderEliminar